1. Select the element to edit
2. Go to the Style Panel and on under Selector SELECT the All Tag.
3. Make your edits.

This is useful in case you want to use any of the Layouts that comes in this template as your "main page" or "Home Page".
1. First, drag out the Layout you want from the "Layouts folder". See: https://cl.ly/cc0d1a7dc558
2. Go to the Pages Panel (left), click on the Settings (gear) Icon.
3. On top right click on the home icon.
4. Click on Make Home Page.
Done!

Chances are that you may want to make changes to the Navbar Dropdown, and you can do it, just follow these steps:
1. Go the Navigator and double click on the Navigation symbol.
2. Once open, select the element "Dropdown Bg", go to the Style Panel.
3. Remove the -394 pixels top margin.
4. The Dropdown will show up, make your changes.
Once done, don't forget to set again the -394 pixels top margin.

In order to have the interactions working in a new page, you will need to add 3 interactions to 3 elements: Preloader, Loading Logo and Content
Preloader
1. First add the Preloader symbol (you can find it in the left bar menu) to the top of your page.

2.Double click on the Preloader symbol and once opened go to the Interactions Panel.
3.Go to the Interactions Panel and as Page Trigger select Page Load
4.Select: When Page Finishes Loading.
5.Finally select the Preloader interaction.

Loading Logo
1.Double the Preloader symbol, but this time select the Loading Logo that is inside the element.
2.Go to the Interactions Panel and as Page Trigger select Page Load.
3.Next, select When Page Starts Loading and choose Loading Gif. Don't forget to add Loop to this interaction.

Content
1. From the navigator select the Content element.
2.Go to the Interactions Panel and as Page Trigger select Page Load.
3.Next, select When Page Starts Loading and choose Delay.

Done!
In order to achieve better loading time we recommend to optimize all your pictures using services like Tinypng.com
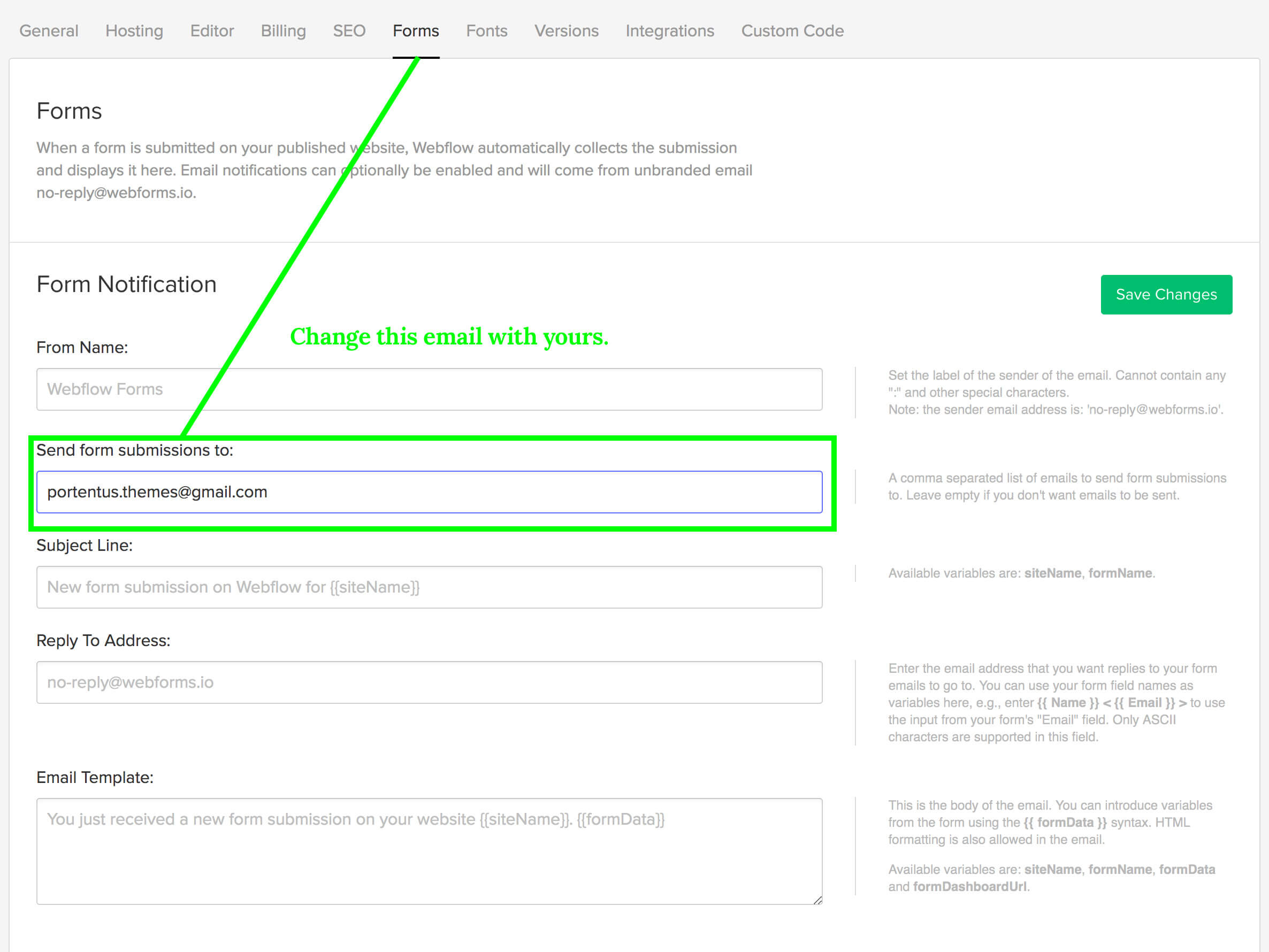
If you want to receive the messages from your contact form you need to update the Notification email address.

For a high quality visual experience for your user we recommend using svg icons. You can visit flaticon.es to find and customize svg icons.





